|
|
|||||||
| << zurück zur hauptseite senso |
|||||||
| storyboard: die unten stehenden bilder zeigen einige phasen der animation und des spiels. |
|||||||
 |
|||||||
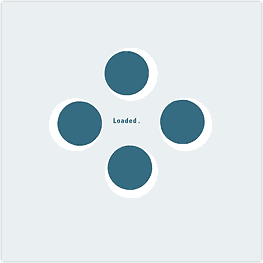
| preloader: während der preloader läuft, rotieren die kreisförmigen elemente. außerdem wird in % angezeigt, wie viel vom gesamten movie bereits geladen ist. zusätzlich werden je nach prozentualem ladefortschritt nacheinander die kreisförmigen elemente eingeblendet. bei 25 % ladefortschritt das erste, bei 50 % das zweite usw. |
|||||||
 |
|||||||
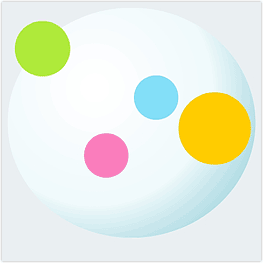
| aufbau des spielscreens: nachdem das movie vollständig geladen ist, rotieren die 4 farbigen spieltasten von außen herein... |
|||||||
 |
|||||||
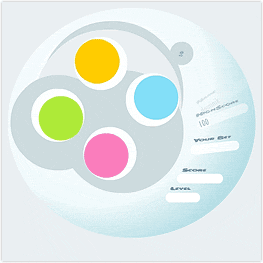
| ...platzieren sich. daraufhin "fächern" sich die anzeigefelder für score-, level-, highscore, sowie dem namen des highscoreinhaber herein. |
|||||||
 |
|||||||
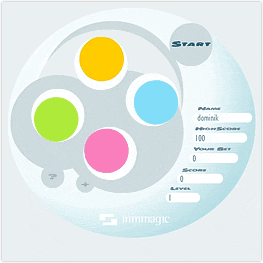
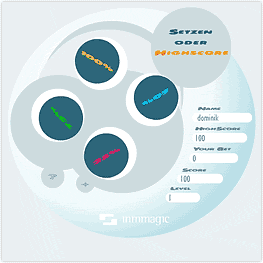
| fertig aufgebautes spielfeld: das spielfeld behinhaltet jetzt zusätzlich den startbutton, einen hilfebutton "?", sowie den mit "+" gekennzeichneten button,der das spiel neu startet (restart) |
|||||||
 |
|||||||
| gewinneinsatz: das ursprüngliche spiel "senso" wurde von uns um eine wetten-funktion erweitert. nach jeder erfolgreich gespielten runde kann gewählt werden, wieviel der bereits erspielten punkte man für die nächste runde einsetzen möchte. möchte man das spiel beenden und sich in die highscoreliste eintragen, so geschieht dies sinnigerweise über den button "highscore". |
|||||||
 |
|||||||
| highscoreliste: wählt der spieler am ende einer runde "highscore", so nimmt das movie kontakt mit dem server auf. über ein cgi-script werden die neusten higscorewerte aus einer datenbank in das movie eingelesen.
wurde ein neuer highscore erreicht, so kann der spieler sich in die highscoreliste eintragenm, die neue highscorelist wieder auf den server in die datenbank übertragen. |
|||||||
 |
|||||||
| hilfescreen: klicken des hilfebuttons öffnet den hilfescreen. hier erfährt man die spielregeln, sowie die modalitäten des spiels. |
|||||||
| << zurück zur hauptseite senso | |||||||
|
|
|||||||
|
|
|||||||